The image used for the header is one of the fundamental elements of a website.
It can be easily recognized because it is located in the upper part of the site and, in most cases, has a rectangular shape developed horizontally.
There are many suitable solutions to be used on a website.
Each of these is normally designed to adapt to the template (graphic design) in which it will be inserted; consequently the image for the header is often based on the theme that has been decided to use.
Here are some examples of solutions that can normally be integrated into a site:
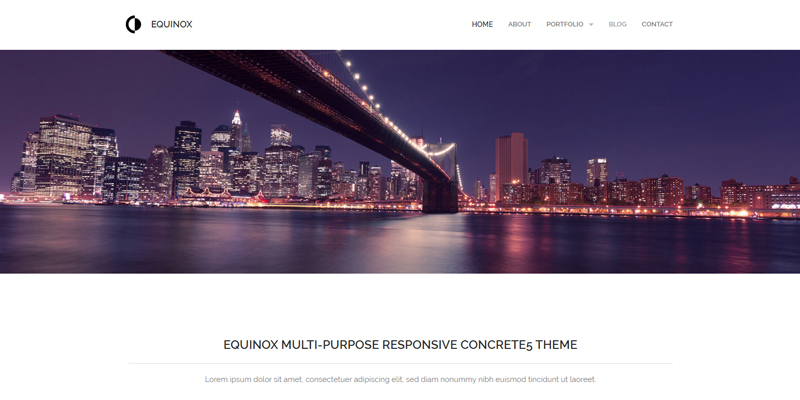
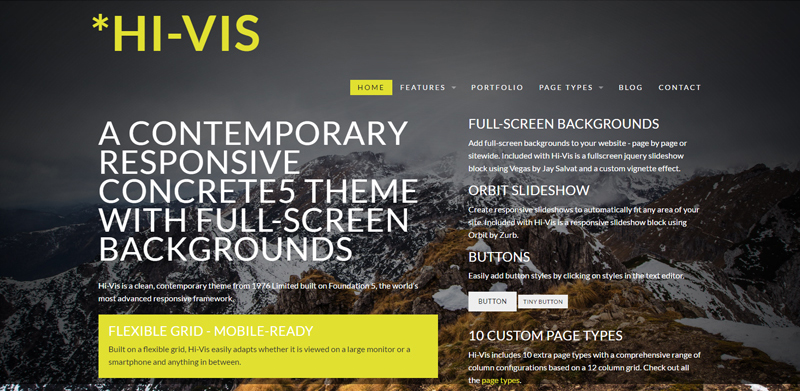
Full screen image
To get such a solution use an image with a width ≥ 1920px.
Do you want to know how to increase visits to your website?
Book a free appointment online now.
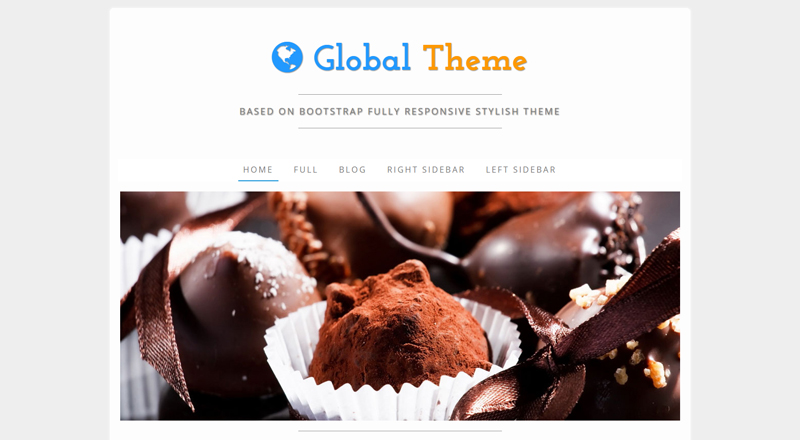
Container width image

To obtain a solution of this type instead use an image with a width ≥ 1200px
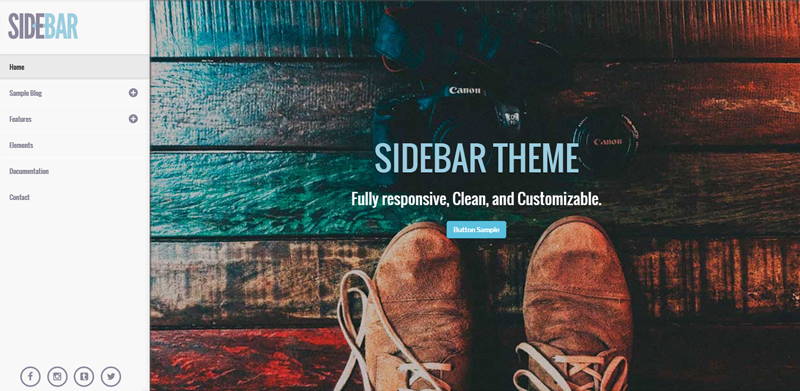
Side image
(this solution depends on the choice of the vertical menu)

Full screen image

N.B.: under the first two images you can find the pixel dimensions of each one so that they can help you in selecting the image suitable for your specific case.
When instead, instead of a single image, there are several that slide one after the other, we speak of a “slide show”.
Also in this case there is a wide variety of slideshows ready to be integrated into your website; the types and functionalities depend on the CMS (Content Management System) you are using.
Of course it is also possible to develop heads with custom effects but this means investing considerably higher budgets.
In summary, the choice of images depends not only on personal taste but, also and above all, on the type of template chosen!
If you are searching for images for your site and you don’t know where to find them it will be useful to read our article.